Guías WordPress: plugin básico para crear un Formulario de Contacto
 Lo primero de todo, me gustaría dar la bienvenida a todos los lectores que están interesados en leer nuestros posts. Si tenéis un sitio web hecho con WordPress y os interesaría añadir un formulario de contacto, ya sea para crear boletines, para que los usuarios os pidan información, o queráis recibir sugerencias, seguir leyendo este instructivo ya que os será de mucha utilidad.
Lo primero de todo, me gustaría dar la bienvenida a todos los lectores que están interesados en leer nuestros posts. Si tenéis un sitio web hecho con WordPress y os interesaría añadir un formulario de contacto, ya sea para crear boletines, para que los usuarios os pidan información, o queráis recibir sugerencias, seguir leyendo este instructivo ya que os será de mucha utilidad.
WordPress es una plataforma para crear sitios web infinitamente adaptable, ya que con simples pasos se pueden añadir nuevas funcionalidades dentro de un sitio web.
Son muchas la ocasiones en la que los usuarios desean pedir información sobre determinados productos que se ofrecen dentro de una web, o desean pedir presupuesto sobre un determinado servicio, o quieren realizar sugerencias y valoraciones sobre determinados productos/servicios. Es por ello que viene bien crear un Formulario de Contacto para este tipo de casos.
En este tutorial os vamos a guiar paso a paso para que podáis crear un Formulario de Contacto básico según vuestras necesidades. La función que en esta ocasión vamos a utilizar se llama «Contact Form by WPForms«. Esta extensión para crear Formularios de Contacto en WordPress está muy bien valorada, ya que es un maquetador muy sencillo de manejar que te permitirá arrastrar y soltar los campos para conseguir tu formulario con muy pocos clics.
Pasos para instalar un formulario de contacto en Wordpress
1- El primer paso, será acceder al panel de administración de WordPress. Si no sabes cómo, lee este artículo donde nuestros compañeros lo explican muy bien.
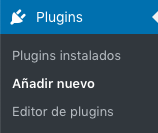
2- Acto seguido, desde el menú lateral izquierdo de tu panel administrativo, localiza el apartado «Plugins» y haz click sobre el mismo. Se abrirá un desplegable en la parte inferior, entre las opciones haz click en «Añadir Nuevo».

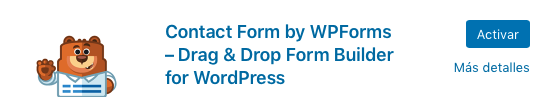
3- En la parte superior derecha de la pantalla verás una caja de búsqueda desde donde podrás localizar el plugin para crear Formularios de Contacto. En el campo de búsqueda, scribre «Contact Form by WPForms» y pulsa enter. Una vez localizado, pulsa sobre el botón «Instalar ahora».

4- Una vez que el plugin esté instalado, aparecerá una opción que te permitirá «Activarlo», pulsa sobre el botón «Activar» para que este plugin comience a funcionar.

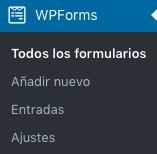
5- Después de realizar el punto número 4, deberás localizar en el menú lateral izquierdo de tu panel administrativo el apartado desde dónde podrás modificar las opciones de el plugin instalado. Busca la opción WPForms y pulsa sobre ella. Acto seguido se abrirá un desplegable en la parte inferior, entre las opciones haz click en «Añadir nuevo».

6 – El primer paso para crear tu Formulario, es darle un nombre. (Ejemplo: Solucitud de Presupuesto, Solicitud de Información, entre otros).

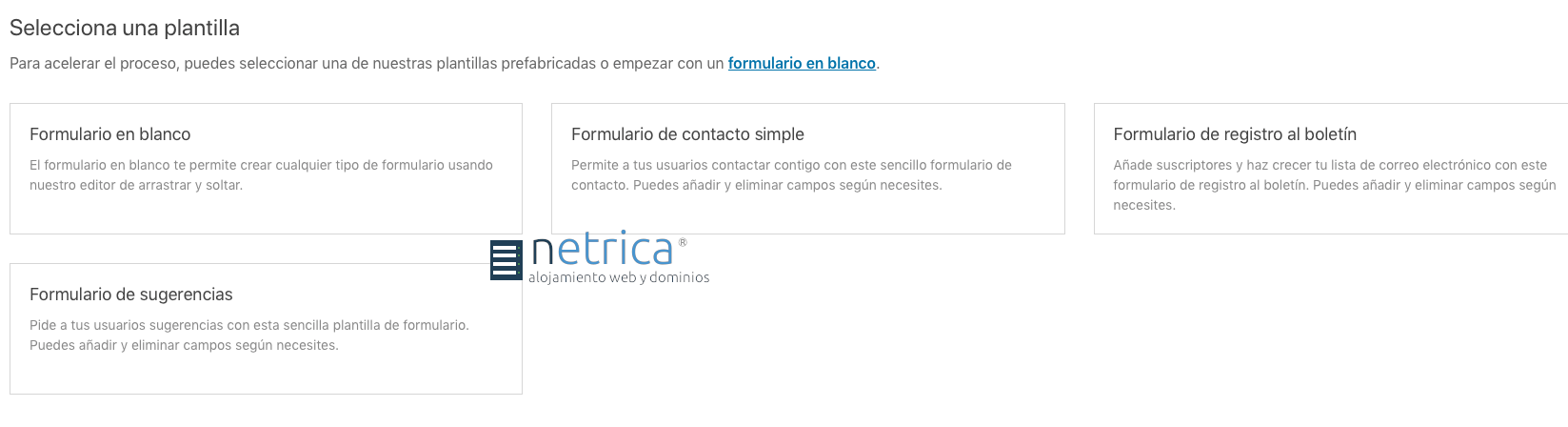
7 – El siguiente paso será seleccionar una plantilla (diseño). Si deseas hacer tu mismo el formulario, selecciona la opción «Formulario en blanco. Tanto Formulario de Contacto Simple, como Formulario de Registro de boletín y Formulario de Sugerencias, son plantillas ya hechas con campos que vienen de serie. Estos formularios de todas formas se pueden editar, añadiendo o quitando campos. En esta ocasión, vamos a seleccionar la opción de «Formulario en Blanco – Crear un formulario en blanco».

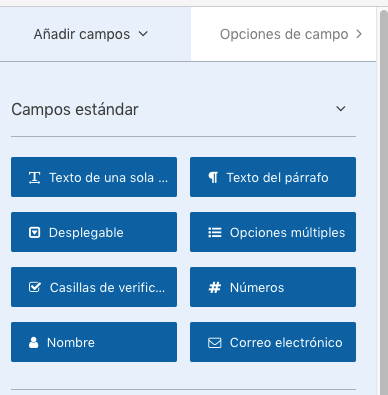
En esta ocasión, estamos utilizando la versión gratuita por lo que solo podremos utilizar los «Campos estándar«.

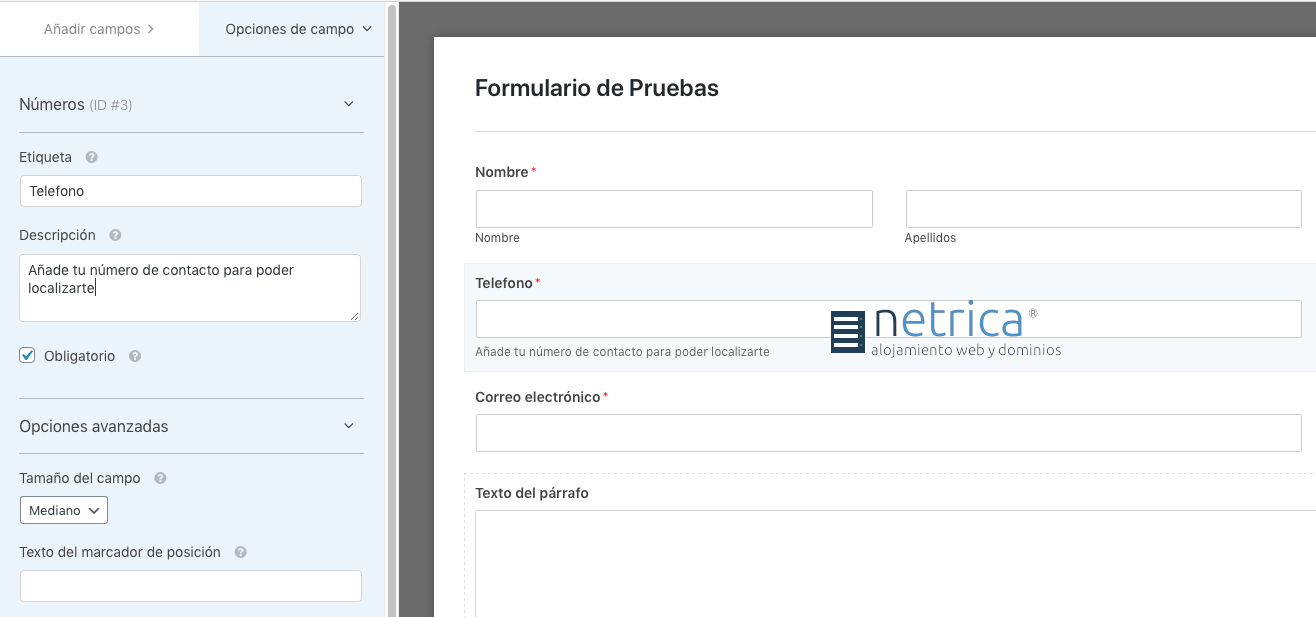
8 – Vamos a comenzar creando nuestro Formulario de Contacto. Haz click sobre los campos que deseas añadir al formulario o arrástralos desde el apartado de la izquierda hasta el centro de tu pantalla. Una vez que los campos estén añadidos al formulario, podrás modificar su nombre, añadir una descripción de campo o por ejemplo indicar si el campo será obligatorio de cumplimentar. Simplemente deberás pulsar sobre el campo que deseas editar.
Opciones Avanzadas: desde este apartado puedes modificar el tamaño de los campos entre otros aspectos.

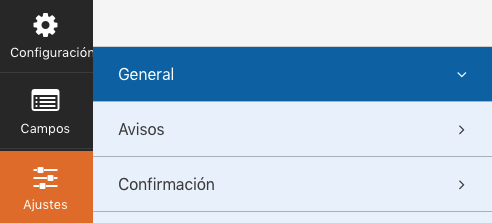
9 – Desde el apartado Ajustes dentro de las opciones del plugin verás tres opciones disponibles:
General: desde este apartado podrás modificar el nombre del formulario, su descripción, el nombre del botón de envío, entre otros aspectos.
Avisos: desde este apartado podrás desactivar o activar la opción de recibir notificaciones cada vez que se envíe un formulario.
Confirmación: desde este apartado podrás modificar el texto que les aparecerán a los usuarios una vez hayan enviado su solicitud.

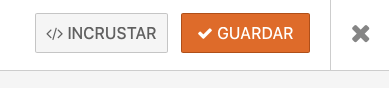
10- Una vez hayas finalizado tu Formulario de Contacto, pulsa sobre el botón «Guardar» localizado en la parte superior derecha de tu pantalla.

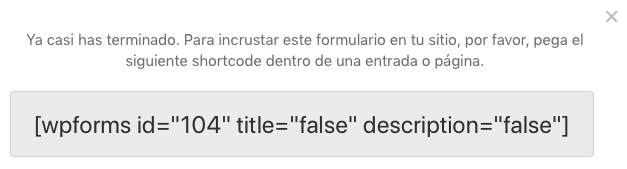
Si pulsas sobre el botón «Incrustar», te aparecerá el código que deberás insertar en la página donde deseas que aparezca tu Formulario.

¡Y listo! Ya tendrás tu Formulario de Contacto creado de una forma muy sencilla, fácil de realizar por usuarios sin gran experiencia en diseño.