En este instructivo te explicaremos cómo podrás enlazar tus atributos (color, talla, etc.) a tus productos, sin necesidad de que sean visibles en pantalla. Podrás utilizar dichas opciones, para crear filtros que no deseas que sean vistos dentro de cada producto, sino a nivel global dentro de tu tienda.
1) Desde tu panel administrativo, adéntrate en el apartado Productos -> Productos.
2) Selecciona el producto que desees enlazar a dichos atributos.
3) Dentro de su apartado, deberás ir a la sección “Información del producto”, desplegar la flecha localizada a su derecha, y marcar la opción “Producto variable”. (Ahora, tendrás el campo “Variaciones” que utilizarás más adelante).
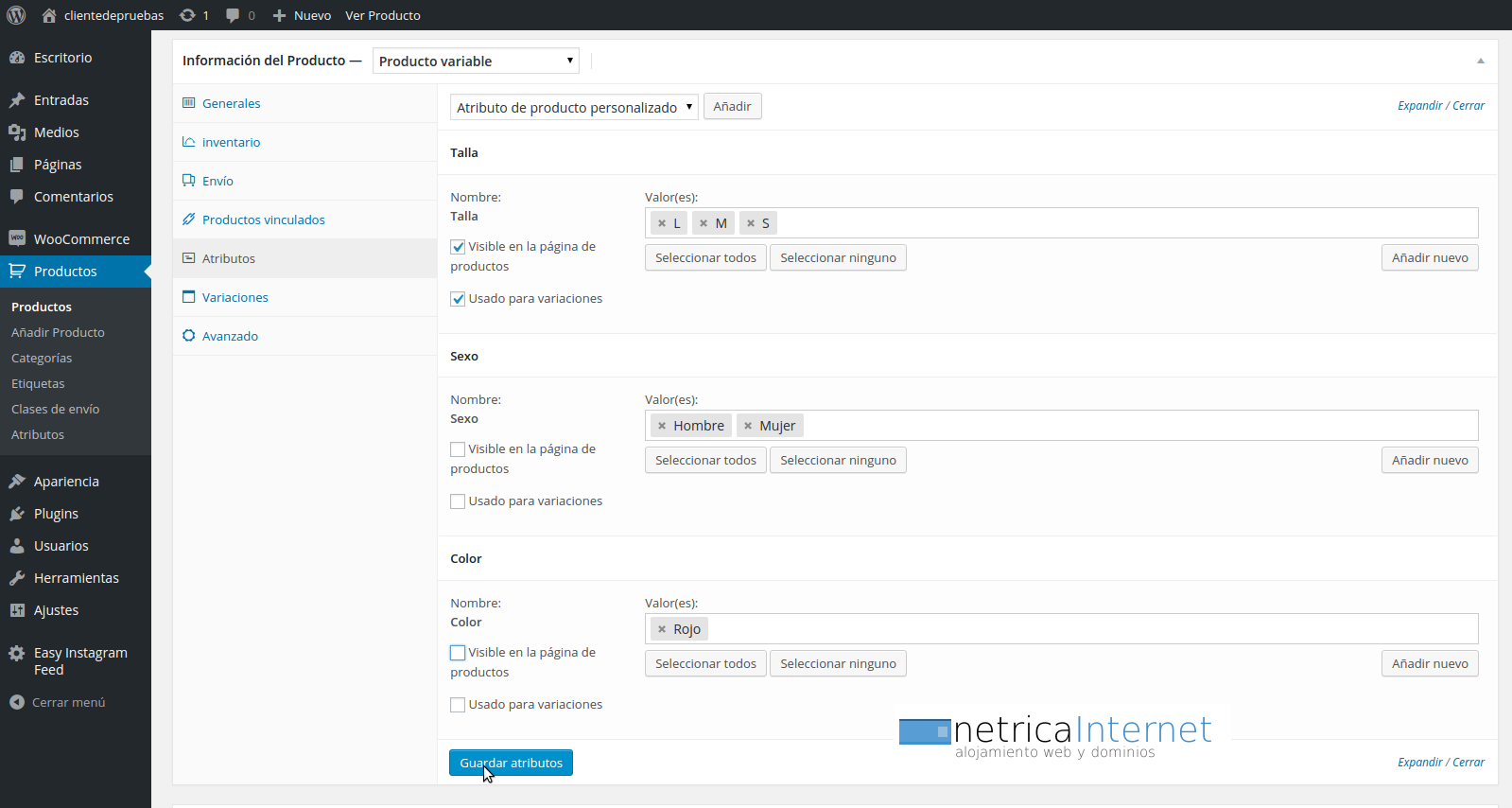
4) Accede a la sección atributos, despliega la flecha localizada en dicho apartado, selecciona el atributo que desees, y haz click en “Añadir”. En “Valor(es)”, deberás escribir los valores correspondientes que identifiquen a dicha mercancía.
Ejemplo: Yo cree el atributo “color”, y dentro de dicho atributo, los valores “Rojo, Verde, Negro, Naranja” … Si el producto que estoy editando es de color Rojo, solo deberé asignar en valor(es), dicho color. De esta manera, si aplicamos un filtro de color, el producto que contenga ese valor, aparecerá al pulsar sobre dicho filtro.
*Si deseas utilizar el atributo como una variante, deberás marcar la casilla, “Usado para variaciones”. Esto significará, que aparecerá dicha característica dentro de cada producto, con su stock predeterminado si lo quisierais, precio diferente, etc.
*Si deseas usar los atributos de forma global, sin que aparezcan dentro de cada producto, deberás desmarcar las dos casillas.
Ejemplo: Yo tengo marcado el atributo “Talla”, y del producto que estoy editando tengo solamente talla S, M y L. Bien, pues en valor(es) deberemos escribir esas 3 especificaciones, y después, marcar la casilla, usar para variaciones. Pulsaremos sobre “Guardar Atributos”.
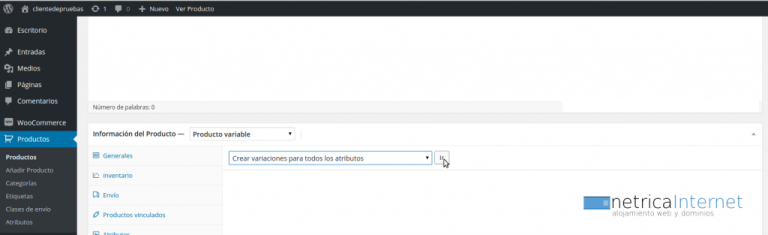
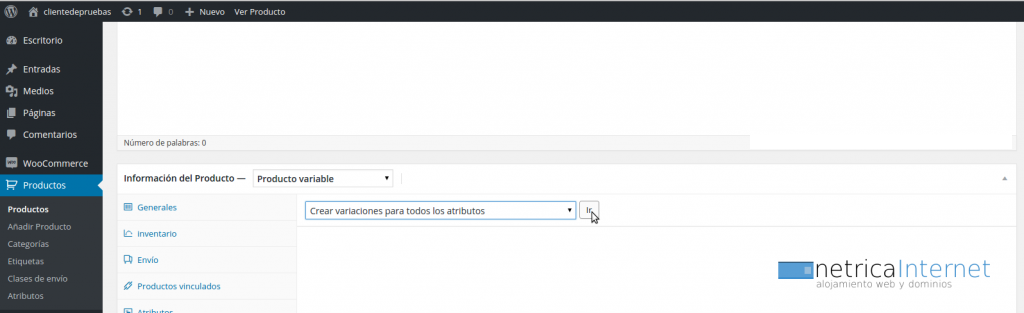
Después, accede a la pestaña “Variaciones”, y en el apartado “Crear variaciones para todos los atributos”, pulsa en el botón “Ir”.
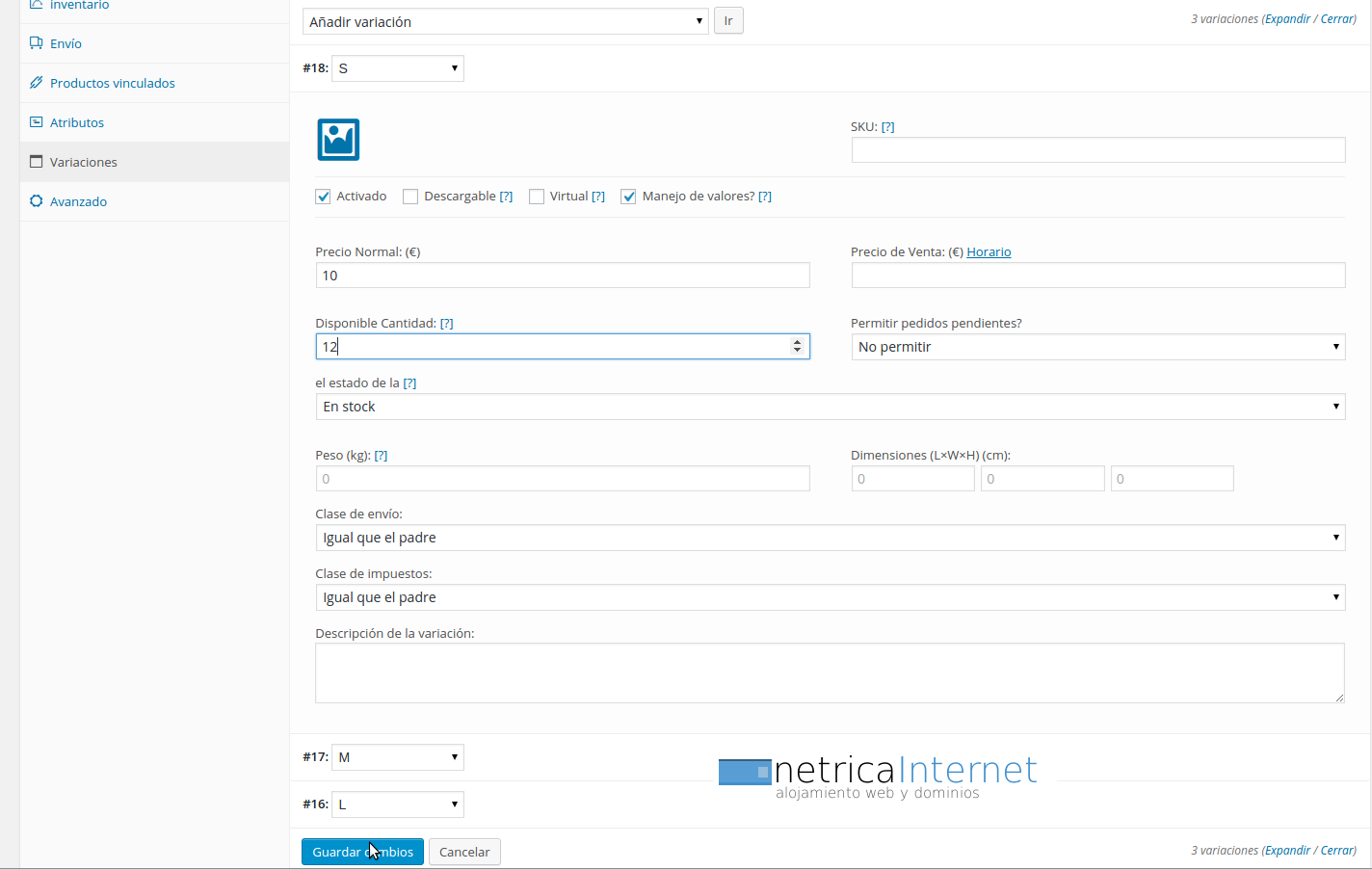
Automáticamente, aparecerán todos los atributos los cuales hayas marcado la casilla “Usar para variaciones”. Dentro de cada uno, podrás asignar un precio diferente, una foto, etc. Para asignarle un determinado stock, deberas marcar la casilla “Manejo de valores”. Aparecerá una sección instantáneamente. Para finalizar, guardar los cambios y publica o actualiza el producto.
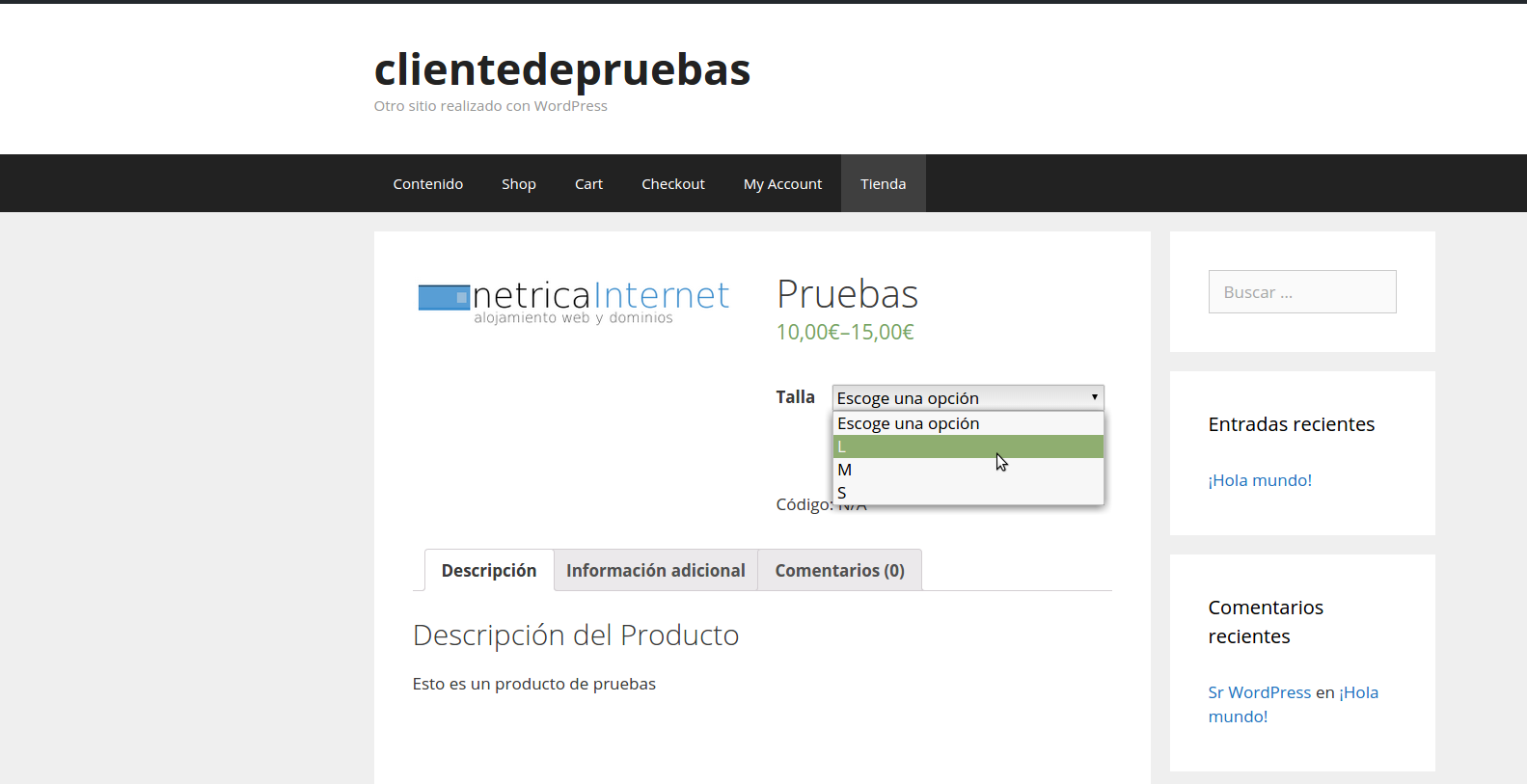
Producto de pruebas:
En esta nueva entrega de nuestras guías WordPress te explicamos cómo funcionan los atributos y las variaciones dentro del plugin woocommerce de WordPress. Recuerda que actualizamos nuestras guías dos veces por semana, con novedades, noticias y trucos de WordPress.
Como consejo final, ¡recuerda mantener actualizado tu WordPress, todos los días, inclusive sus plugins y plantillas! Si no lo haces, puede que tu página web se vuelva vulnerable. ¡Si tienes el hosting con nosotros, puedes configurar la actualización automática de WordPress desde el propio panel de control!v