WordPress es un CMS utilizado para crear sitios web, blogs, tiendas, foros, entre otros sistemas. No es necesario contar con grandes conocimientos técnicos para su uso y por ello esta plataforma es una de las más
En este instructivo de Sysprovider veremos cómo crear columnas con Elementor en WordPress en pocos y simples pasos.
Recordemos que el plugin Elementor permite modificar las diferentes secciones de un sitio web (páginas, entradas, etc) con su constructor visual, de esta forma podemos ir viendo los cambios al momento que los ejecutamos.
Elementor es una extensión que nos la podemos encontrar en muchas plantillas de pago ya configurada o incluso podemos instalarla de forma gratuita en nuestro sitio web. Depende de nuestro proyecto, también podemos comprar la versión pro que cuenta con más funcionalidades y ventajas interesantes.
Cómo crear columnas con Elementor en WordPress
1- En primer lugar debes acceder desde tu navegador favorito (Microsoft Edge, Google Chrome, Firefox, etc) al panel administrativo de tu WordPress.
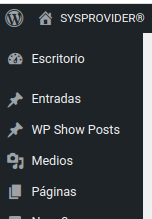
2.- Tras acceder a nuestro panel, localizamos desde el menú lateral izquierdo la opción «Páginas» (Desde esta sección podrás abrir una página ya creada o añadir una nueva)
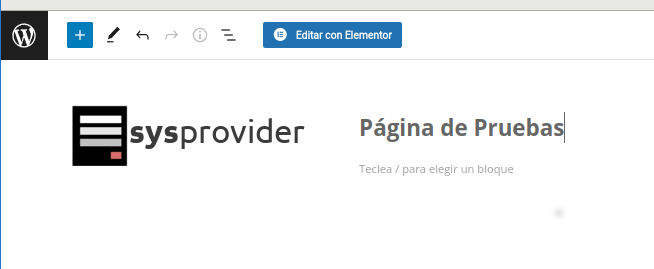
3.- Pulsa sobre el botón «Editar con Elementor» para acceder al constructor visual. (Si estás creando una nueva página, tendrás que agregar un titulo)
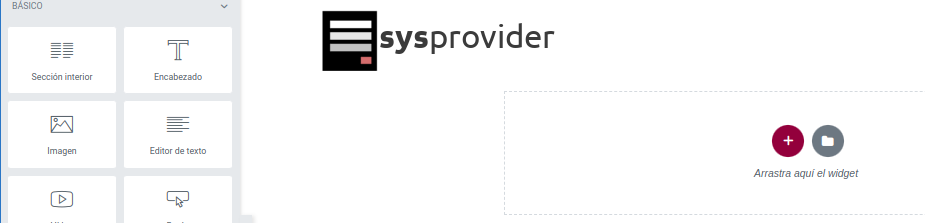
4.- En la siguiente pantalla, verás una caja de herramientas en el lateral izquierdo (esto te permitirá agregar widgets a tu página). Antes de arrastrar los widgets de esta sección, debemos generar una sección o columna. Para ello, pulsa sobre el icono (+) que aparece en la parte inferior de la pantalla.
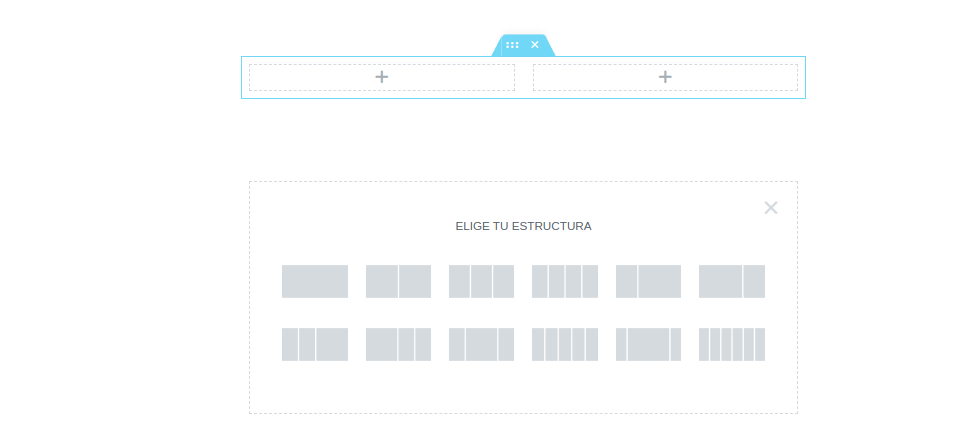
5.- Tras pulsar sobre el icono (+) aparecerá una sección con las diferentes estructuras y combinaciones de columnas que tendrás disponibles por defecto. Añade una de estas opciones y tras realizar este paso, arrastra uno de los widget desde la caja de herramientas hasta dentro de las columnas que hayas creado.
Muchas gracias por haber llegado hasta el final de este instructivo. Te invitamos a seguir leyendo los instructivos que publicamos diariamente en nuestra web. ¡Un abrazo!