En este instructivo te explicaré cómo cambiar tu fa-icon escogido desde Font Awesome Icons de color.
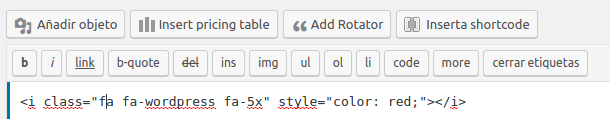
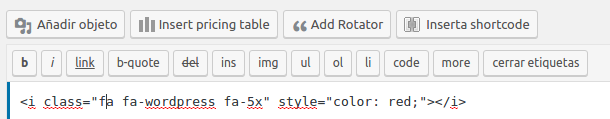
Accede a tu página o entrada y adéntrate en el apartado HTML.
Localiza el fa-icon que quieras cambiar de color y añade al final de su código lo siguiente: style=”color: red;” -> Puedes cambiar “red” por otro color en inglés.
Ejemplos:
[su_row]
[su_column size=”1/5″] red [/su_column]
[su_column size=”1/5″] green [/su_column]
[su_column size=”1/5″] yellow [/su_column]
[su_column size=”1/5″] brown [/su_column]
[su_column size=”1/5″] pink [/su_column]
[/su_row]